Cumulative Layout Shift (CLS) Nedir? CLS Performansı Nasıl İyileştirilir?

[ad_1]
Google, web sayfalarını sıralamak için kullanıcı merkezli bir yaklaşıma odaklanır. Core Web Vitals’e (Önemli Web Verileri) dayalı olarak, ana içerik yükleme hızı, ilk giriş gecikmesi ve görsel kararlılık açısından iyi performans gösteren web sitelerini ödüllendirir.

Şirketiniz Google aramalarındaki varlığı konusunda ciddiyse ve Google’dan daha fazla potansiyel müşteri almak istiyorsa, sitenizi Core Web Vitals için optimize etmeniz gerekir. Core Web Vitals’i hedefleyen bir strateji, daha iyi bir kullanıcı deneyimi sunmanıza ve dönüşüm oranlarını artırmanıza olanak tanır.
Cumulative Layout Shift, bu temel metriklerden biridir.
Cumulative Layout Shift Nedir?
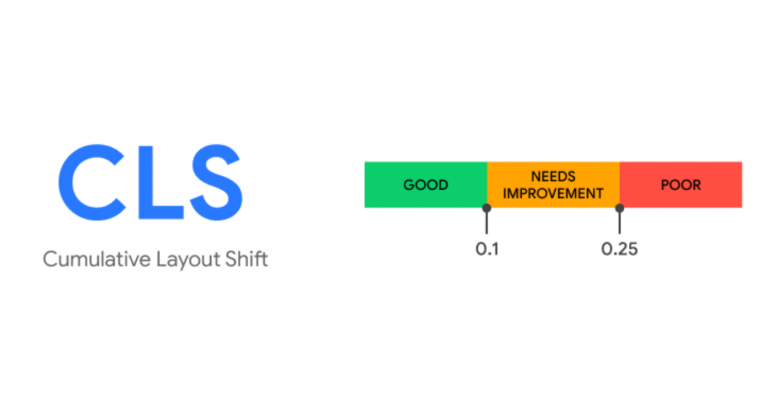
Cumulative Layout Shift (CLS), web sitenizin sayfaları yüklenirken kararlılığını ölçmek için kullanılan bir ölçümdür.
Bkz. Cumulative Layout Shift (CLS)
Sayfa yükleme sırasında görünüm alanındaki bir öğe başlangıç konumundan hareket ettiğinde bir düzen kayması meydana gelir. Bu elemanlara kararsız elemanlar denir.
Örneğin, bir blog yazısını okumaya çalışırken, paragraflar arasında aniden metin bloklarının aşağı doğru hareket etmesine neden olan bir reklam çıkarsa, bu kullanıcılar için hoş olmayan bir harekettir, çünkü yaptıkları her şeyi kesintiye uğratır.
İyi bir CLS puanı 0,1’den azdır. Bunu başarmak imkansız görünebilir, ancak mümkündür. 0,1 ile 0,25 arasındaki herhangi bir puanın iyileştirilmesi gerekirken 0,25’in üzerindeki herhangi bir puan zayıf olarak kabul edilir.
CLS Puanları Nasıl Ölçülür?
CLS laboratuvarda veya sahada (gerçek kullanıcı verileri kullanılarak) ölçülebilir.
| Lab Tools | Field Tools |
| Chrome DevTools (Performance sekmesi) Lighthouse WebPageTest |
Chrome User Experience Report PageSpeed Insights Core Web Vitals report – Search Console Web-vitals Javascript kütüphanesi |
Laboratuvar araçları genellikle geliştirme aşamasında yeni özelliklerin/iyileştirmelerin CLS için belirlenen eşik ile uyumlu olduğundan emin olmak için kullanılırken, saha araçları RUM (Gerçek Kullanıcı İzleme) verilerini rapor eder.
Layout Shift Skoru Nasıl Hesaplanır?
layout shift score = impact fraction * distance fraction
Bu iki yöntemin sağladığı sonuçlar, doğası gereği farklılık gösterebilir. CLS’ye gelince, belirli bir sayfa için laboratuvar araçları tarafından rapor edilen değerler saha verilerinden daha az olabilir. Bunun nedeni, Lighthouse gibi araçların düzen kaymalarını yalnızca sayfa yükleme işlemi sırasında ölçmesi ve saha araçlarının kullanıcı değerlerini sürekli olarak raporlayabilmesidir.
CLS Nasıl Optimize Edilir?
Aşağıda CLS’yi optimize etmek için bazı ipuçlarını bulabilirsiniz:
1. Görüntü boyutlarını belirtin
Bu sorunu düzeltmek için <img> etiketinin içine genişlik ve yükseklik niteliklerini ekleyin.
2. Reklamlar veya üçüncü taraf widget’ları için yer ayırın
Bir reklamın içine yerleştirilen içeriğin boyutunu kontrol edemeseniz de, tüm reklamın/widget’ın ne kadar büyük olduğunu veya potansiyel olarak ne kadar büyük olabileceğini takip etmeniz mümkündür.
Chrome DevTools’u kullanarak reklam boyutlarını bulabilir ve reklam kapsayıcısını bu değerlerle önceden şekillendirebilirsiniz.
Ayrıca, sayfanın en başına yerleştirilen reklamların (web sitesi gezinmesinden bile daha yükseğe), sayfanın ortasına yerleştirilenlerden daha büyük algılanan düzen kaymalarına neden olabileceğini unutmayın.
3. Özel yazı tipi dağıtımını ve değiştirme seçeneklerini optimize edin
Web sitesinde özel bir yazı tipi kullanılıyorsa ve yazı tipi sistemde mevcut değilse, tarayıcının sayfada kullanabilmesi için onu indirmesi gerekir. Bir yazı tipi indirilirken, bu arada farklı bir yazı tipi kullanılır. Bu, geliştirici tarafından CSS’de tanımlanabilir veya varsayılan bir tarayıcı özelliği olarak sağlanabilir. Buradaki sorun, hedef yazı tipi ve yedek yazı tipinin, bir metnin kapladığı alanda farklılık yaratmasıdır.
Bu yüzden yazı tipiyle ilgili sorunlardan kaynaklanan düzen kaymalarını önlemek için aşağıdakileri kullanabilirsiniz:
- Yazı tipi görüntüleme CSS özelliğini kullanın.
- Anahtar web yazı tiplerini CSS’den uzaktan almak yerine <link rel=preload> HTML etiketini kullanarak önceden yükleyin.
Bu iki yöntem ayrı ayrı veya birlikte kullanılabilir. Font değiştirme davranışını belirlemek için font-display özelliğini kullanabilir ve sayfanın görsel olarak çıktısı alınmadan önce bile indirilme ve oluşturulmaya hazır olma şansını artırmak için fontu önceden yükleyebilirsiniz.
4. Bağımlı DOM öğeleri için yer tutucuları kullanmayı düşünün
Web sitenizde AJAX’a bağlı DOM değişiklikleriniz varsa, sunucudan gelen sonuçlar için bir alan ayırmayı düşünün. Bu çözüm, reklamlar ve widget’lar için yer ayırmaya çok benzer, ancak bu durumda gelecek içeriğin ne kadar büyük olacağı konusunda daha fazla kontrole sahip olabilirsiniz.
Cumulative Layout Shift (CLS) Nasıl Hesaplanır?
Kararsız elemanlar
İlk olarak, tarayıcı kararsız öğeleri, yani sayfa yükleme işlemi sırasında başlangıç konumlarını değiştiren öğeleri arar.
Kayma etkisi
Ardından, tarayıcı kayma etkisini belirler. Bunun için kararsız öğelerden etkilenen alanın yüksekliğini alın ve tüm görüntü alanı yüksekliğine bölün. Bu şekilde kayma etkisini elde edebilirsiniz.
Kayma mesafesi
Kayma mesafesi, kararsız bir öğenin görünüm alanıyla ilgili olarak ne kadar hareket ettiğini izler. Distance fraction, ögenin kat ettiği mesafenin, görünümün genişliğine veya yüksekliğine bölünmesidir (hangisi daha büyükse).
Kayma etkisi nasıl hesaplanır?
Google bu formülü kendi resmi sitesinde aşağıdaki şekilde vermiş:
Layout shift score = Impact fraction * Distance fraction (Kayma Etkisi * Kayma Mesafesi)
Tüm Bunlar SEO İçin Ne Anlama Gelir?
Google, kullanıcıların iyi bir kullanıcı deneyimine sahip siteleri ziyaret etmesini istediğinden, Cumulative Layout Shift SEO’yu etkiler. Web sayfanızın iyi bir CLS puanı yoksa, anahtar kelime sıralamalarını etkileyebilir ve genel SEO’nuzun performansını düşürebilir. Aslında, daha yüksek CLS puanları, daha yüksek hemen çıkma oranları ve daha kısa oturum uzunlukları ile ilişkilidir ve kullanıcıların gelecekte sitenize geri dönme potansiyelini sınırlar.
CLS, Google Lighthouse puanlamasındaki ağırlıklı metriklerin %5’ini oluşturur. Optimizasyonu etkileyen diğer faktörler kadar önemli olmasa da, yine de olumlu, istikrarlı ve sorunsuz kullanıcı deneyimini destekleyen sayfalar oluşturmanız gerekir. Bu yüzden en iyi SEO performansı için web sitenizi geliştirirken ve yeniden yapılandırırken bu önemli metriği aklınızda tuttuğunuzdan emin olun.
Post Views:
5

Kaynak